전역변수의 문제점
May 28, 2022
| 모던 자바스크립트 DEEP DIVE를 읽고 공부한 부분을 기록합니다.
개발을 할 때, 전역변수는 최대한 안쓰려고 한다. 정말 사용해야하는 경우가 아니면.. 왜냐하면 전역 변수의 무분별한 사용은 위험하기 때문이다. 전역 변수를 반드시 사용해야할 이유가 없다면 지역 변수를 사용하는 것이 좋다.
1. 변수의 생명 주기
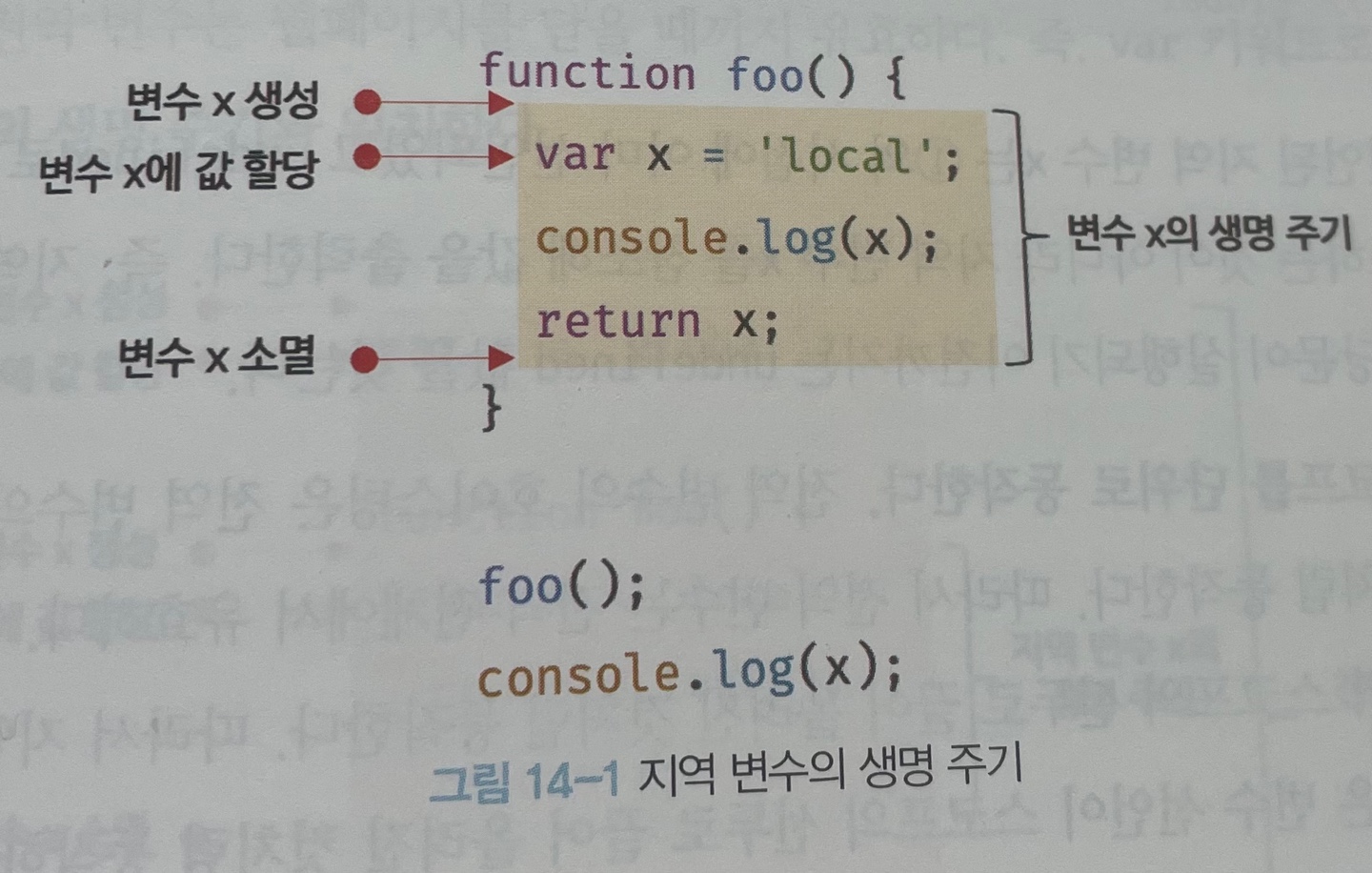
변수는 선언에 의해 생성되고 할당을 통해 값을 갖는다. 그리고 언젠가 소멸한다. 변수에는 생명 주기가 있다. 만약 생명 주기가 없다면 한번 선언된 변수는 프로그램을 종료하지 않는 한 영원히 메모리 공간을 점유하게 된다.
변수 선언은 선언문이 어디에 있든 상관없이 가장 먼저 실행된다. 다시 말해, 변수 선언은 코드가 한 줄씩 순차적으로 실행되는 시점인 런타임에 실행되는 것이 아니라 런타임 이전 단계에서 자바스크립트 엔진에 의해 먼저 실행된다.

위를 참고해보면, 함수 내부에서 선언된 지역 변수 X는 foo함수가 호출되어 실행되는 동안에만 유효하다.
지역 변수의 생명 주기는 함수의 생명주기와 일치한다.
일반적으로 함수가 종료하면 함수가 생성한 스코프도 소멸한다. 하지만 누군가가 스코프를 참고하고 있다면 스코프는 해제되지 않고 생존하게 된다.
지역 변수는 함수 전체에서 유효하다. 단, 변수 할당문이 실행되기 이전까지는 undefined를 갖는다.
var x = 'global'
function foo() {
console.log(x)
var x = 'local'
}
foo()
console.log(x) //global;호이스팅은 스코프를 단위로 동작한다. 전역 변수의 호이스팅은 전역 변수의 선언이 전역 스코프의 선두로 끌어 올려진 것처럼 동작한다. 호이스팅은 변수 선언이 스코프의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 의미한다.
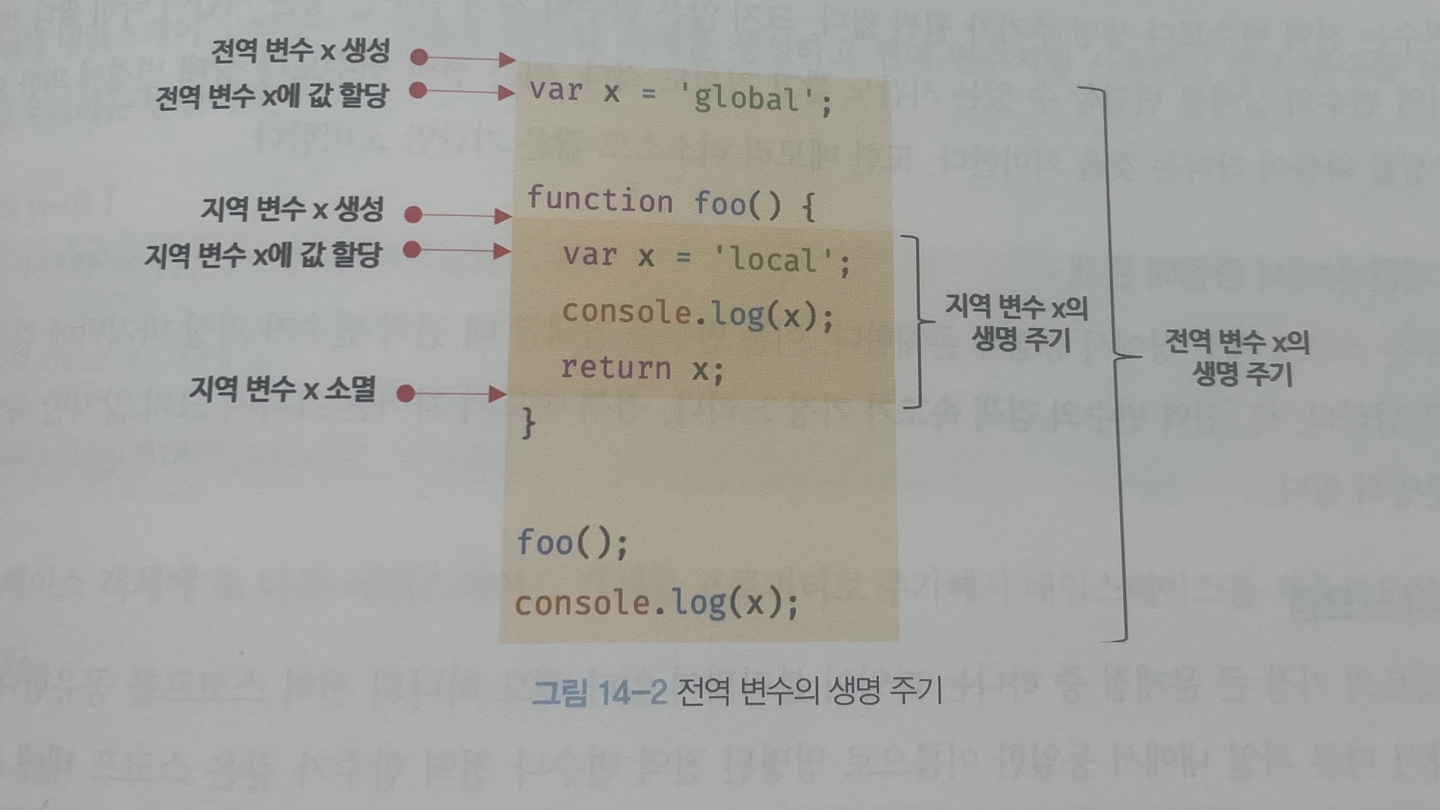
2. 전역 변수의 생명 주기
함수와 달리 전역 코드는 명시적인 호출없이 실행된다. 전역 코드에는 반환문을 사용할 수 없으므로 마지막 문이 실해오디어 더이상 실행할 문이 없을 때 종료한다.
브라우저 환경에서 전역 객체는 window이므로 브라우저 환경에서 var키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티다. 전역객체 window는 웹페이지를 닫기 전까지 유효하다. 따라서 브라우저 환경에서 var키워드로 선언한 전역 변수는 웹페이지를 닫을 때까지 유효하다.

3. 전역변수의 문제점
암묵적 결합
전역변수를 선언한 것은 코드 어디서든 참조하고 할당할 수 있는 변수를 사용하겠다는 것이다.
이는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 암묵적 결합을 허용하는 것이다.
변수의 유효 범위가 크면 클수록 코드의 가독성은 나빠지고 의도치 않게 상태가 변경될 수도 있다.
긴 생명 주기
전역 변수는 생명주기가 길다. 따라서 메모리 리소스도 오랜기간 소비한다. 또한 전역 변수의 상태를 변경할 수 있는 시간도 길고 기회도 많다. 더욱이 var키워드는 변수의 중복 선언을 허용하므로 생명 주기가 긴 전역 변수는 변수 이름이 중복될 가능성이 있다.
지역 변수는 전역 변수보다 생명 주기가 훨씬 짧다.즉, 전역 변수보다 상태 변경에 의한 오류가 발생활 확률이 작다. 메모리 리소스도 짧은 기간만 소비한다.
스코프 체안 상에서 종점에 존재
전역 변수는 스코프 체인 상에서 종점에 존재한다. 이는 변수를 검색할 때 전역 변수가 가장 마지막에 검색된다는 것을 말한다. 즉, 전역 변수의 검색 속도가 가장 느리다. 검색 속도의 차이는 그다지 크지 않지만 속도의 차이는 분명히 았다.
네임스페이스 오염
자바스크립트의 가장 큰 문제점 중 하나는 파일이 분리되어있다해도 하나의 전역 스코프를 공유한다는 것이다.
따라서 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재할 경우 예상치 못한 결과를 가져올 수 있다.
4. 전역변수의 사용을 억제하는 방법
전역 변수를 사용해야할 이유가 특별히 없다면 지역 변수를 사용하는 것이 좋다. 변수의 스코프는 좁을수록 좋다
전역 변수의 사용을 억제할 수 있는 몇가지 방법이 있다.
1) 즉시 실행 함수
함수 정의와 동시에 호출되는 즉시 실행 함수는 단 한번만 호출된다. 모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 된다. 이런 특성을 이용해 전역 변수의 사용을 제한하는 방법이다.
;(function() {
var foo = 10 // 즉시 실행 함수의 지역 변수
})()
console.log(foo) //ReferenceError: foo is not defiend이 방법을 사용하면 전역 변수를 생성하지 않으므로 라이브러리 등에 주로 사용된다.
2) 네임스페이스 객체
전역에 네임스페이스 역할을 담당할 객체를 생성하고 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가하는 방법이다.
var MYAPP = {} //전역 네임스페이스 객체
MYAPP.name = 'chloe'
console.log(MYAPP.name) //chloe네임스페이스 객체에 또 다른 네임스페이스 객체를 프로퍼티로 추가해서 네임스페이스를 계층적으로 구성할 수 있다.
var MYAPP = {}
MYAPP.person = {
name: 'chloe',
address: 'korea',
}
console.log(MYAPP.person.name) // chloe네임 스페이스를 분리해서 식별자 충돌을 방지하는 효과는 있으나 네임스페이스 객체 자체가 전역 변수에 할당되므로 그다지 유용해 보이지는 않느다.
3) 모듈 패턴
모듈패턴은 클래스를 모방해서 관련이 있는 변수와 함수를 모아 즉시 실행함수로 감싸 하나의 모듈을 만든다. 모듈 패턴은 자바스크립트의 강력한 기능인 클로저를 기반으로 동작한다. 모듈 패턴의 특징은 전역변수의 억제는 물론 캡슐화까지 구현할 수 있다는 것이다.
캡슐화는 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다. 캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보은닉이라고 한다.
대부분의 객체지향 프로그래밍 언어는 클래스를 구성하는 멤버에 대해 public,private,protected등의 접근 제한자를 사용해 공개 범위를 한정할 수 있다.
public으로 선언된 데이터 또는 메서드는 외부에서 접근이 가능하지만 private으로 선언된 경우는 외부에서 접근할 수 없고 내부에서만 사용된다. 이것은 클래스 외부에는 제한된 접근 권한을 제공하며 원하지 않는 외부의 접근으로부터 내부를 보호하는 기능을 한다.
하지만, 자바스크립트는 public,private,protected등의 접근 제한자를 제공하지 않는다. 모듈 패턴은 전역 네임스페이스의 오염을 막는 기능을 물론 한정적이기는 하지만 정보 은닉을 구현하기 위해 사용한다.
var Counter = (function() {
//private변수
var num = 0
//외부로 공개할 데이터나 메서드를 프로퍼티로 추가한 객체를 반환한다.
return {
increase() {
return ++num
},
decrease() {
return --num
},
}
})()
//private변수는 외부로 노출되지 않는다.
console.log(Counter.num) //undefined
console.log(Counter.increase()) //1
console.log(Counter.increase()) //2
console.log(Counter.decrease()) //1
console.log(Counter.decrease()) //0위 예제의 즉시 실행 함수는 객체를 반환한다. 이 객체에는 외부에 노출하고 싶은 변수나 함수를 담아 반환한다.
이때 반환되는 객체의 프로퍼티는 외부에 노출되는 퍼블릭 멤버다. 외부로 노출하고 싶지 않은 변수나 함수는 반환하는 객체에 추가하지 않으면 외부에서 접근할 수 없는 프라이빗 멤버가 된다.
4) ES6 모듈
ES6모듈을 사용하면 더는 전역 변수를 사용할 수 없다. ES6모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다.따라서 모듈 내에서 var키워드로 선언한 변수는 더는 전역 변수가 아니며 window 객체의 프로퍼티도 아니다.
모든 브라우저에서는 ES6모듈을 사용할 수 있다. script태그에 type=module어트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로서 동작한다.
<script type="module" src="lib.mjs"></script>ES6 모듈은 IE를 포함한 구형 브라우저에서는 동작하지 않으며, 브라우저의 ES6모듈 기능을 사용하더라도 트랜스파일링이나 번들링이 필요하기에 아직까지는 브라우저가 지원하는 ES6모듈 기능보다는 Webpack등의 모듈 번들러를 사용하는 것이 일반적이다.
마치며
기본적으로 변수를 선언할 때, 솔직히 변수의 생명주기 이런 것은 한번도 크게 생각해보지 않고 개발했던 것 같다. 이번에 변수의 생명주기에 대해 자세히 알게 되었고 더나아가 전역변수를 사용하면 어떤 문제점들이 있는지 잘 알게 되었다. 전역 변수의 사용을 억제하는 방법까지 알게 되었기에 앞으로 개발할 때도 공부한 부분을 유용하게 사용할 수 있을 것 같다.