발박스가 화면 가장자리에 붙을 경우 에러메시지 뜨게 하기
January 27, 2025
업무 배경
카메라 화면에서 발박스가 가장자리에 붙을 경우 에러 메시지를 띄워야 했다. 발박스가 카메라 화면의 가장자리에 위치해있다는 것을 구분해야했다.
구현 방법
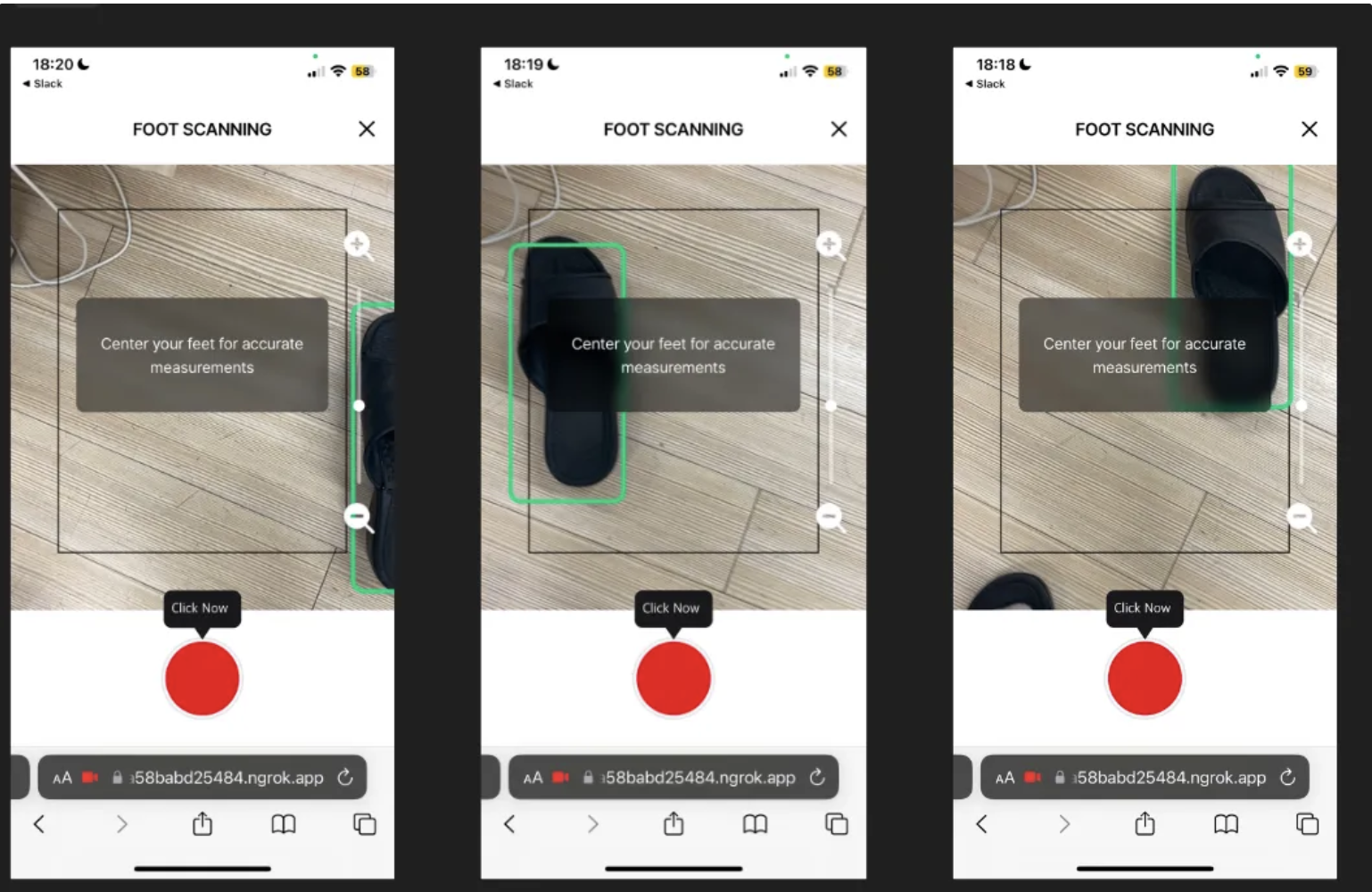
아래 이미지는 실제로 구현에 성공한 과정에서 찍은 스크린샷이다.

FootCenterBoxWrapper라는 가상의 canvas를 만든다. 이 화면은 카메라 화면의 width, height와 동일하다.
- width,height을 webcamRef.current.video값을 이용해서 구해야 카메라 화면 크기의 canvas가 그려진다.
<FootCenterBoxWrapper
ref={centerCanvasRef}
width = {webcamRef?.current?.video.offsetWidth}
height={ webcamRef?.current?.video.offsetHeight }
/>
const centerCanvasRef = useRef<HTMLCanvasElement>(null);
const ctxCenter = centerCanvasRef.current?.getContext('2d');
- 카메라 화면 크기의 가상 canvas안에서 가운데 박스를 그려준다.
- 가운데 박스는 가장자리 안에 위치해있게 크기를 조정해주었다. (위 이미지에서 검정색 박스)
/*
*시작점 X 좌표 = 캔버스 너비 / 2 - 직사각형 너비 / 2
*시작점 Y 좌표 = 캔버스 높이 / 2 - 직사각형 높이 / 2
*/
const centerX = ctxCenter?.canvas.width! / 2 - ((ctxCenter?.canvas.width! / 2) * 1.5) / 2;
const centerY = ctxCenter?.canvas.height! / 2 - ((ctxCenter?.canvas.height! / 2) * 1.5) / 2;
const centerBoxWidth = (ctxCenter?.canvas.width! / 2) * 1.5;
const centerBoxHeight = (ctxCenter?.canvas.height! / 2) * 1.5;
- footBoxCanvas와 가운데 박스의 거리를 계산한다.
- 초록색 발박스의 x,y좌표가 이 값을 넘어가면 가운데 두고 촬영해달라는 에러 메시지가 뜬다.
- 초록색 발박스가 오른쪽있을 때는 boxX+boxWidth 값이 크면 가장자리 인것으로 봄
- 초록색 발 박스가 맨 아래에 있을 때는 boxY+boxHeight값이 크면 가장자리인 것으로 봄
// footBoxCanvas박스와 가운데 박스의 거리를 계산
const calcTop = ctx?.canvas.height! / 2 - centerBoxHeight / 2;
const calcLeft = ctx?.canvas.width! / 2 - centerBoxWidth / 2;
const calcBottom = ctx?.canvas.height! / 2 - centerBoxHeight / 2 + centerBoxHeight;
const calcRight = ctx?.canvas.width! / 2 - centerBoxWidth / 2 + centerBoxWidth;
const boxAtEdge = boxX < calcLeft || boxX + boxWidth > calcRight || boxY < calcTop || boxY + boxHeight > calcBottom;
생각 정리
이쪽 부분이 그때 당시에 구현 방법을 생각하지 못하여 난항을 겪었던 것으로 생각한다. 노트에 이걸 어떻게 구현하면 좋을지 그림도 그리고 글을 써가며 해결책을 찾아갔었다. 개발하며 해결책을 찾아가는 과정에서 참 창의성이 중요하다는 생각이 들었다. A가 안되면 B방법을 시도해보고 안되면 C방법도 시도해보고,, 이런 과정을 겪으며 해결책을 찾아냈을 때 큰 뿌듯함이 있다. 위 업무도 그 뿌듯함을 줬었던 부분이었다.